The SKCC Skimmer Webapp
I’m in the process of learning Morse Code for use on the Amateur radio airwaves. A fun component of this is the Straight Key Century Club, a group dedicated to use and preservation of straight key Morse Code (or CW).
There’s a few pieces of software in use by this club. First there is the SKCClogger, then the SKCC Sked Page, and lastly the SKCC Skimmer application.
The SKCC Logger is a ham radio contact logger and it also contains a database of the SKCC members (identified by an integer number plus a possible character suffix). Members use this to track their contacts with other members and generate award applications for the various fun awards the SKCC group tracks.
The SKCC Sked page is a website for members to chat and schedule on-air contacts (these are called skeds). Part of this is a status area that users can input their calling frequency and perhaps what they are working towards. For example, a user may want to do long form contacts or short number exchanges and they are calling CQ on 7.059 Mhz. Other members can see this status and try to contact this user.
The SKCC Skimmer is a desktop application that monitors the Reverse Beacon Network to display when a user is presently on the airwaves. It also will output the status information from the Sked page as well (the developer is the same for both). This is an excellent tool for noobs like me who are hunting the seasoned SKCC members who are calling CQ or listening on a frequency.
If you’re reading this you probably already know all that!
The Problem Context
I wanted to use the SKCC Skimmer to find SKCC members to make CW contacts. My station is very transient, I put it up and take it down on a table on my back porch which is away from my desktop computer. Also, I don’t want to drag out a laptop (my wife’s btw) just to get the skimmer going.
My first attempt was to hack together a quick webserver that ran the command line utility ‘tail’ on the output of the skimmer. This worked but it quickly became apparent that scrolling back thru hundreds of lines to look at the output of the skimmer was going to be problematic. And when a spot was found you may be interested in, the log would get updated and you’d jump to the end again. Ugh!
The Solution
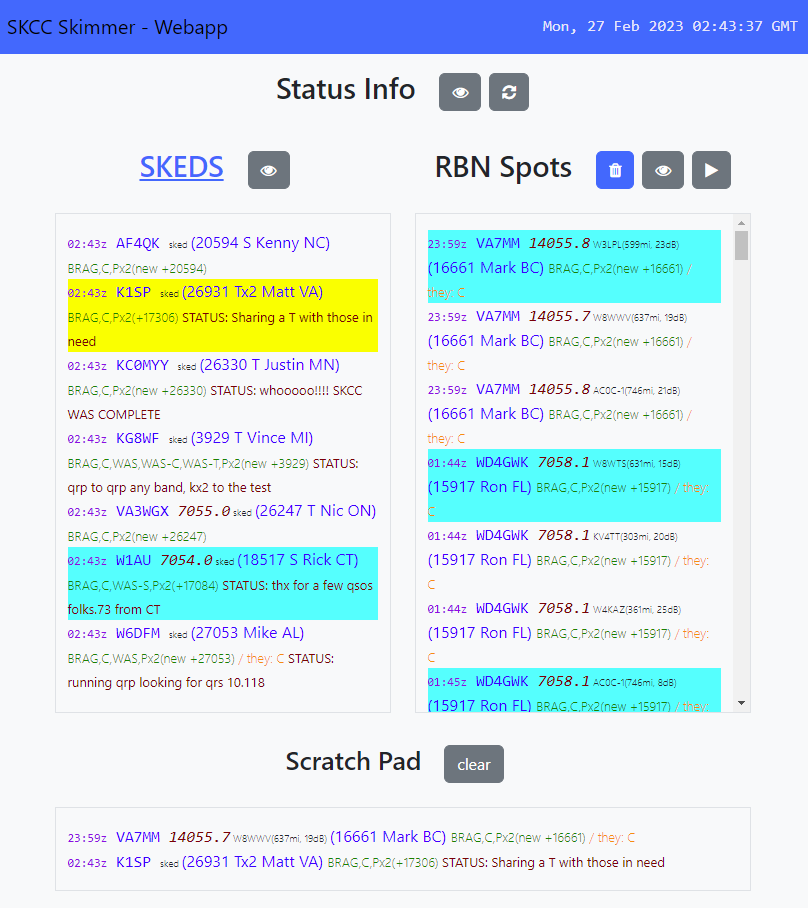
I needed to have a better display for both the RBN spot data as well as the data coming from the SKCC Sked page. Also perhaps a way to highlight or save the spot and sked information. After hacking around I made this webapp:

Ugly right? I’m not a UI guy ok. It just has to work. And it mostly does, even on my old Samsung Galaxy S8 Android phone.
Usage
The web app is divided into 4 main sections. The status area, the sked info area, the spot info area, and the scratch pad. Those sections are explained here.
Status Info Area
When you first navigate to the webapp there will be a brief spinner indicator showing that the skimmer process is starting. Once it has started this will go away and skeds and spots will start to appear in their areas.
You can click the eyeball button to show and hide the information output from the process startup. ALSO, if there are errors starting the process (like you didn’t put in your call sign in the config) they will appear here.
Also, there is a reset button. This will restart the skimmer process without having to shut down the entire server.
SKEDS and RBN Spots Areas
These two areas present data in the same format so we can describe both here. The eye button can show and hide each area.
The SKEDS area has basically the same info as if you went to the sked page. But the skcc skimmer has put some very helpful data to go with the users callsign. We can quickly tell the users SKCC number, first name, SPC, and what goals or targets they may help us reach (Worked-All-States, Centurion, etc.). It also knows if they need us for any goals. Neat. For skeds it also puts the status the entered into the sked page. Blue highlights here indicate a new SKED.
The RBN Spots area has basically the same info it just gets it from the Reverse Beacon Network retail servers the SKCC Skimmer has setup. Blue highlights here indicate a the callsign is useful for our goals. This area also continually updates and if you click the Play button it will move to the bottom and “tail” the output of spots. You can delete them all in a moment of rage by clicking the Trash Can button.
If you click on any spot or sked it will add it to the Scratch Pad.
Scratch Pad Area
This is my favorite part. When a spot or sked is added here its saved for your session (in a browser cookie). A callsign you really want to work may be spotted only once and may get buried under a sea of new spots of other callsigns. If you click that spot, its put here so you don’t have to keep scrolling back up.
This seems to work very well on the desktop version of browsers but mobile browsers like to purge the cookie and any spots in the Scratch pad. At least mine does. But I don’t mind. I use this area for very transient storage.
Under The Hood
I wrote this app A) to solve a need (as niche as it may be) and B) to learn some Python and web development.
If you want to see how the sausage was made, then you are in luck because the source code lives here.
The main component is a Python script that uses the Flask framework for the web server stuff. Its not overly complicated. The only real work the web app does is parsing the real SKCC skimmer output and putting it an a nice format on a web page.
If you see anything there that needs improvement, you’re probably right! Please submit a bug or feature request on github. I’d love some feedback on this little project.
Installation
Most people probably only need the Windows instructions, but if you want to tinker with the code, look at the Linux section as the build instructions are basically the same for Windows.
The only thing not mentioned is the use of a Python virtual environment, I use a venv for deploying the release version with pyinstaller.
Windows
If you are on Windows, then installation is very easy.
Github has a Releases section where each versioned release has a binary assets
attached to it. The asset you want to download is the .zip file. This zip file
contains the executable, example configuration settings, and a script file
to launch the webapp called run_webapp.bat.
Windows user will want to launch via that batch file every time. This batch file copies the configuration files to the main binary location and launches the webapp.
You may also see a popup on windows to allow access to the network. Click yes.
(See the README in the repository for configuration info.)
Linux
If you are on Linux, you need to get the source from Github. You can clone it or download a full source zip file from the repositories webpage. You will need Python 3 and pip.
I won’t hold your hand too much as there are lots of ways to work on Linux. But once you have the source open a terminal and go to the source directly.
$ cd skimmer_webapp/
$ python3 -m pip install -r requirements.txtThis will install flask, flask_sock, and pyinstaller along with their various
dependencies. Once this is done you basically ready. Just update your configuration
file skcc_skimmer.cfg with your data. Then run:
$ python flask_app.pyAnd the webapp will be running. I have no idea how to do this on Mac but I imagine its very similar.
-73 Cainan KQ4DAP
